コマ割りと吹き出し
マンガがイラストや小説と違うのは、コマ割りが動きを作ることで静止画なのに映画を見ているような感覚を覚えることです。
残念ながら私はマンガ家ではないため、ストーリーに基づいた具体的なコマ割りを説明することは出来ません。
このワークショップでは、簡単にコマ割りができ、吹き出しを挿入できるプラットフォームをご紹介します。
フレームプランナー
フレームプランナーへアクセスします。
こちらは作者が運営されているサイトです。
githubで公開されているオープンソースアプリケーションですので、ローカルPCでも動作させることができます。
頻繁にアップデートが行われますので、以下は2024年11月3日現在のものです。
フレームプランナーでできること
フレームプランナーを使うと以下のことが簡単にできます。
- 原稿ページのコマ割りが自由に行える。
- コマに画像を組み込める。
- コマの画像の大きさを変える。
- コマの原稿内の画像の位置を変える。
- 吹き出しを簡単に追加できる。
欲しい機能としては、
- ひとつのコマに複数の画像を追加
- ひとつのコマの複数の画像のサイズ・位置の変更
- ひとつのコマの複数の画像の重なり具合の調節
ができると、背景とキャラ画像の組合せが簡単になります。
コマ割り
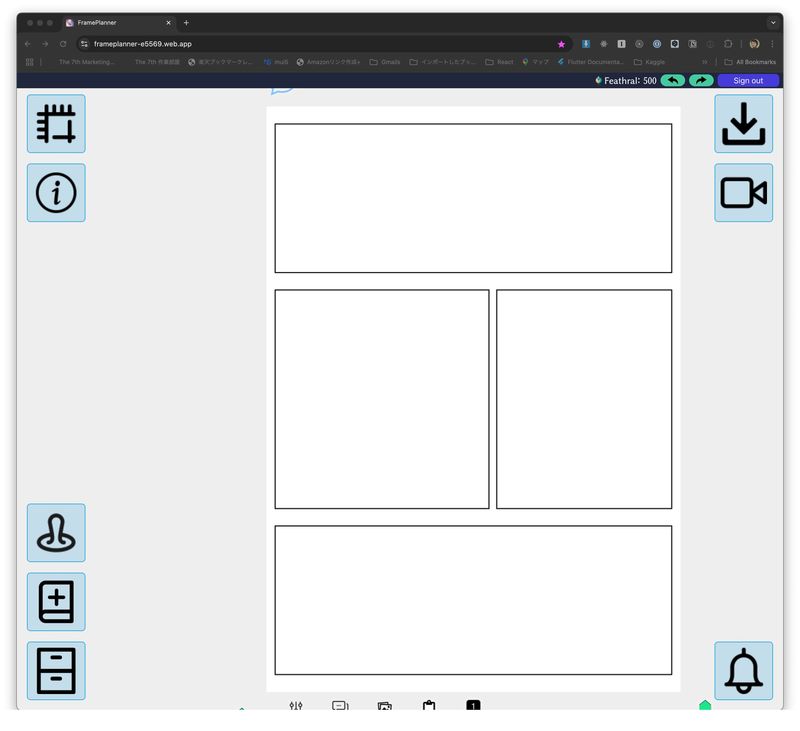
フレームプランナーにアクセスすると以下の画面が表示されます。

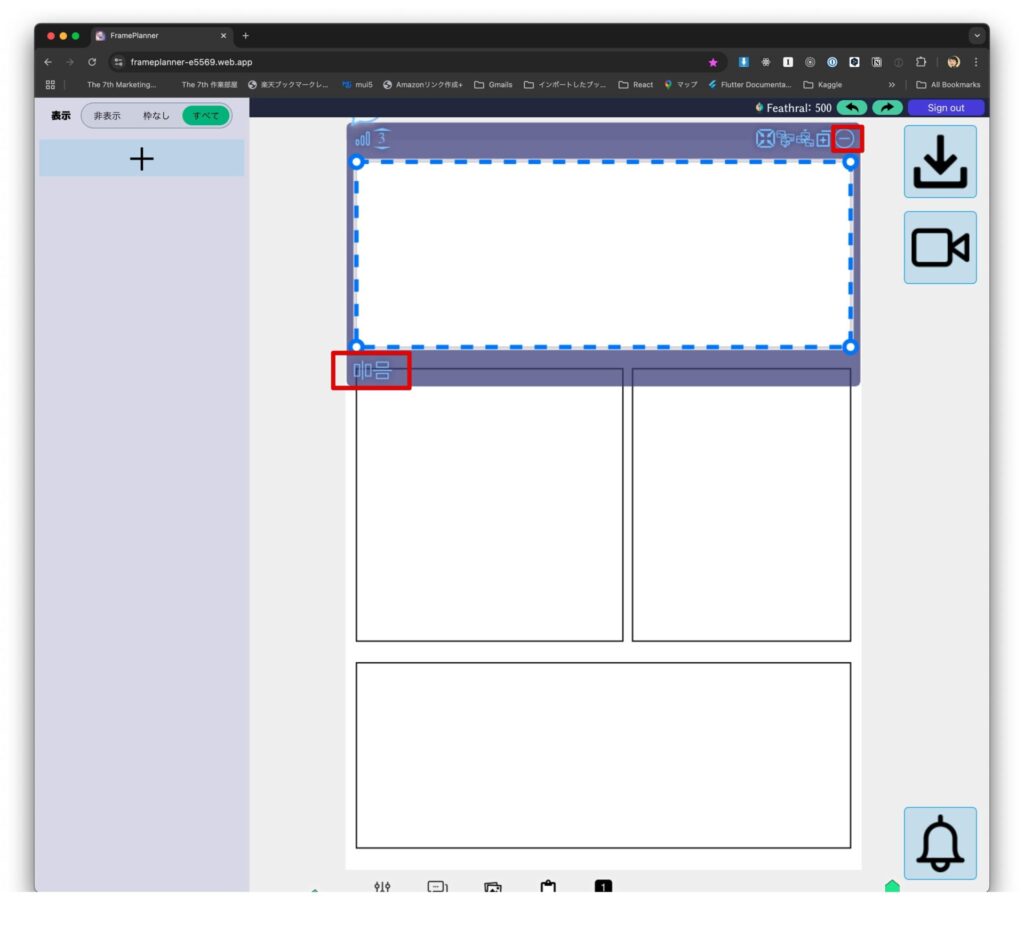
対象のコマを選択します。

- コマの4隅にある〇をドラッグするとコマの形を変えれます。
- 右上のマイナスをクリックすると、選択したコマが削除されます。
- 左下のアイコンをクリックすると、橫、縦に選択したコマが分割されます。
画像の追加
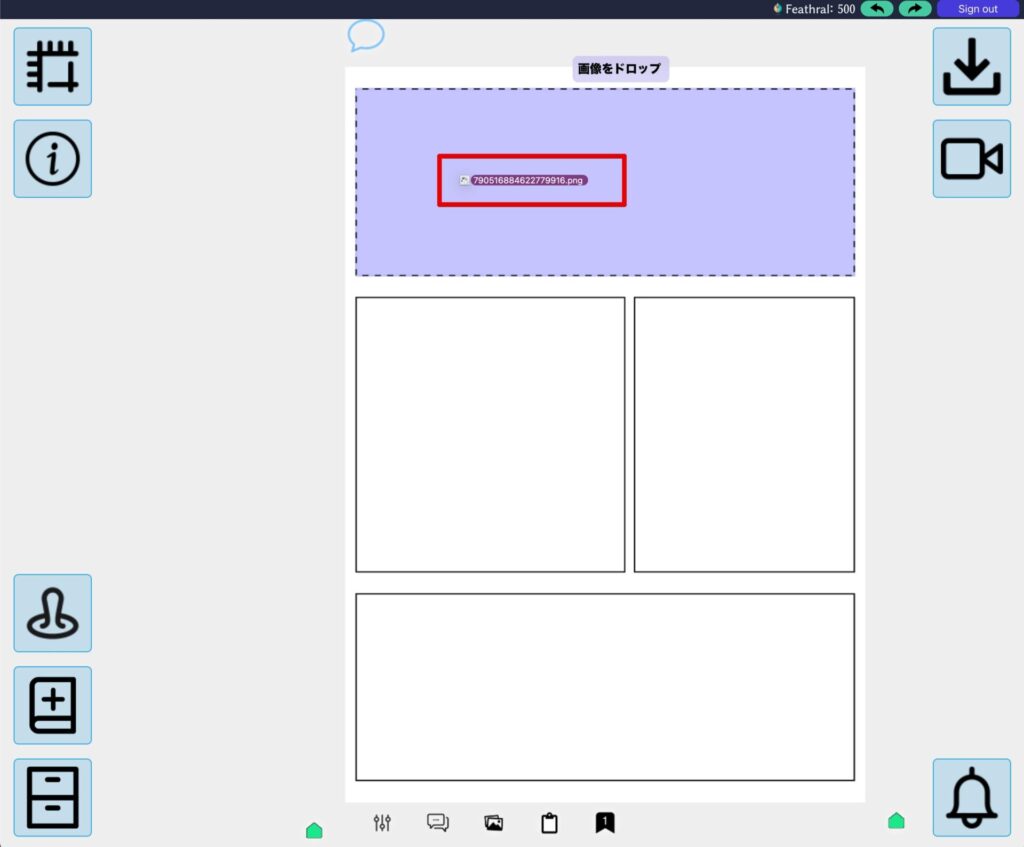
画像をドラッグ&ドロップすることで画像を追加できます。

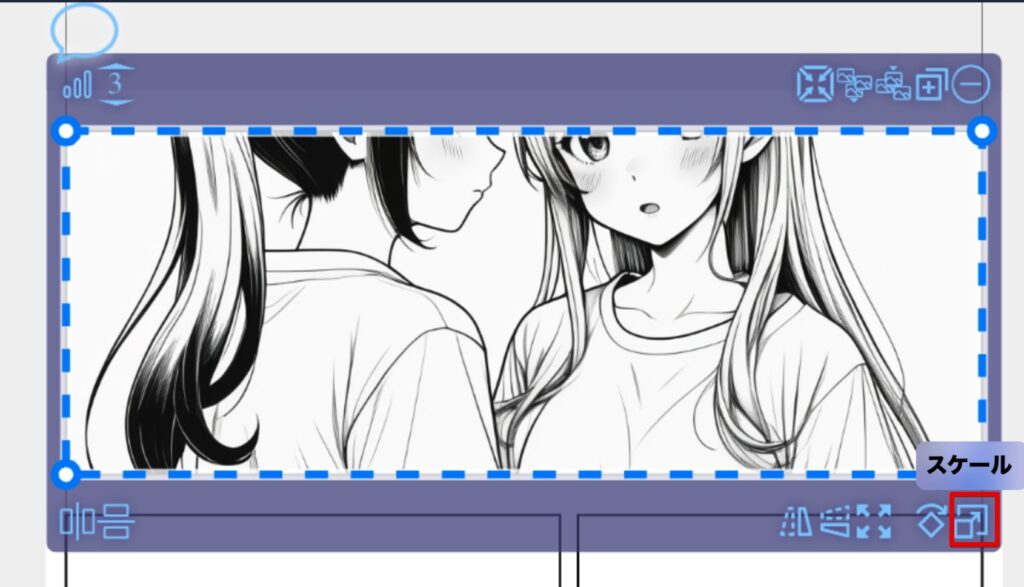
追加した画像をリサイズします。コマの右下のスケールをドラッグすると画像をリサイズできます。

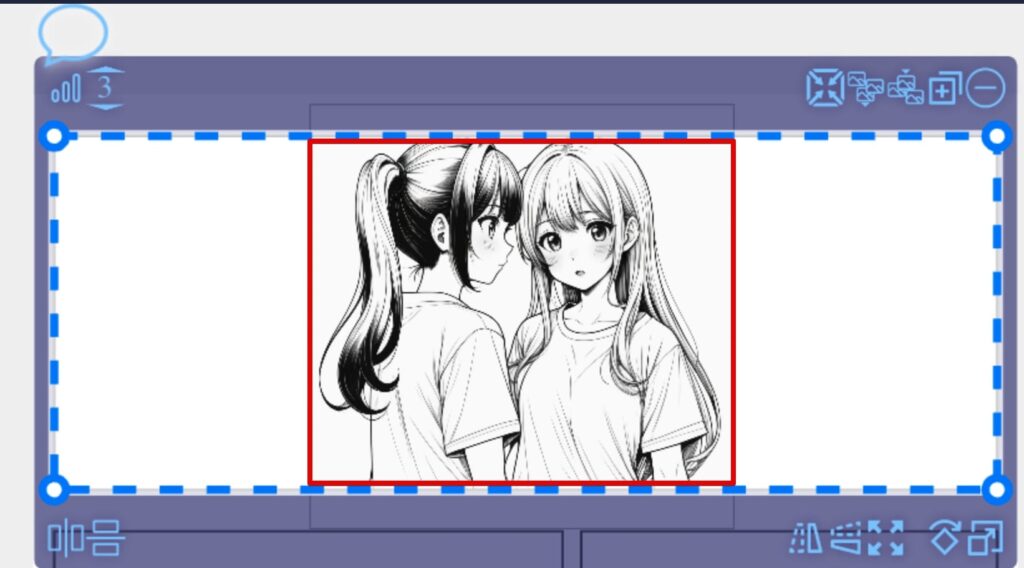
画像をドラッグすると位置を変えることができます。

吹き出し
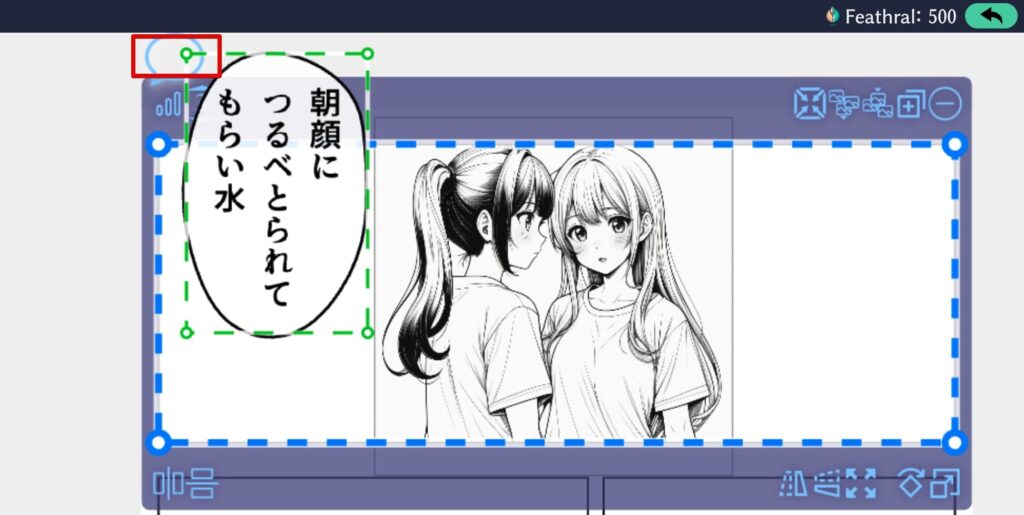
吹き出しアイコンをドラッグして広げると新規吹き出しが作成できます。

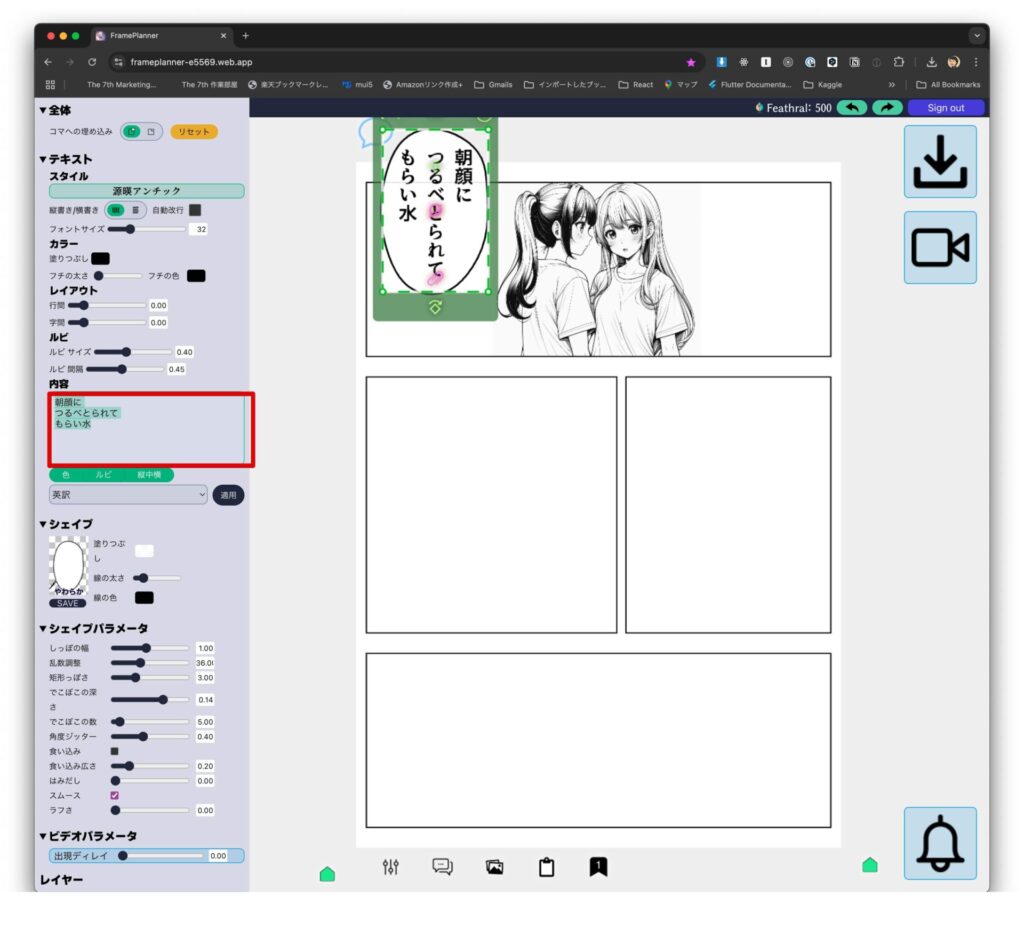
吹き出しを選択すると、左側に吹き出しの設定画面が表示されます。
- 内容:吹き出しのテキスト編集ができます。
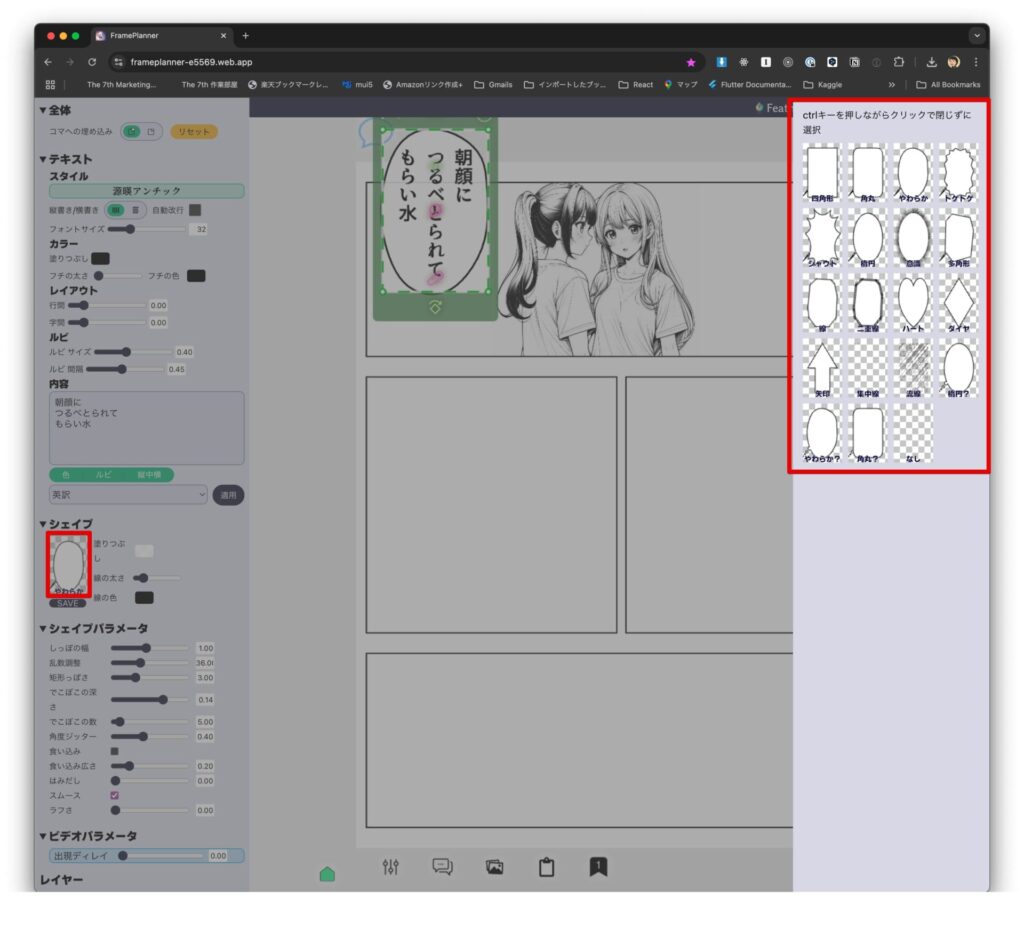
- シェイプ: クリックすると吹き出しの形を選択できます。
- その他: 文字色やフォントサイズなどが選択できます。
- 大きさや位置はドラッグで自由に変えることができます。


まとめ
フレームプランナーを使うことで、AIで作成した静止画を組み合わせてマンガを作成できます。
ポイント
- AIで作成する画像は、線画にし背景をなしにする。
- 背景画像が必要な場合には別途線画を作成して組み合わせる。
- フレームプランナーでストーリー構成に合った画をはめ込む。