WordPressのプラグインは機能を拡張するもので、
- Eコマースサイトに
- メンバーサイトに
- SEOに強くする設定が簡単に設定できたり
など、たくさんの種類があります。
ほとんどは無料で使えますが、高機能な追加機能が有料の場合もあります。
プラグインは必要になった時点で追加すればよいのですが、下記2点だけは当初からインストールしたほうが良いと考えています。
1. プラグインのインストール方法
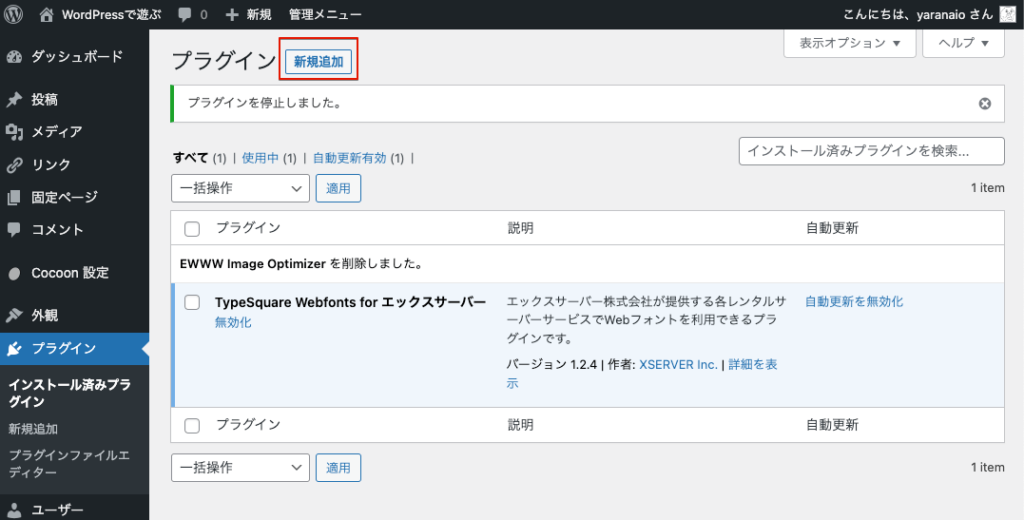
プラグインは、WordPress管理画面の左サイドメニューから「プラグイン」を選択すると、インストールされたプラグイン一覧画面になります。
上部にある「新規追加」ボタンをクリックします。

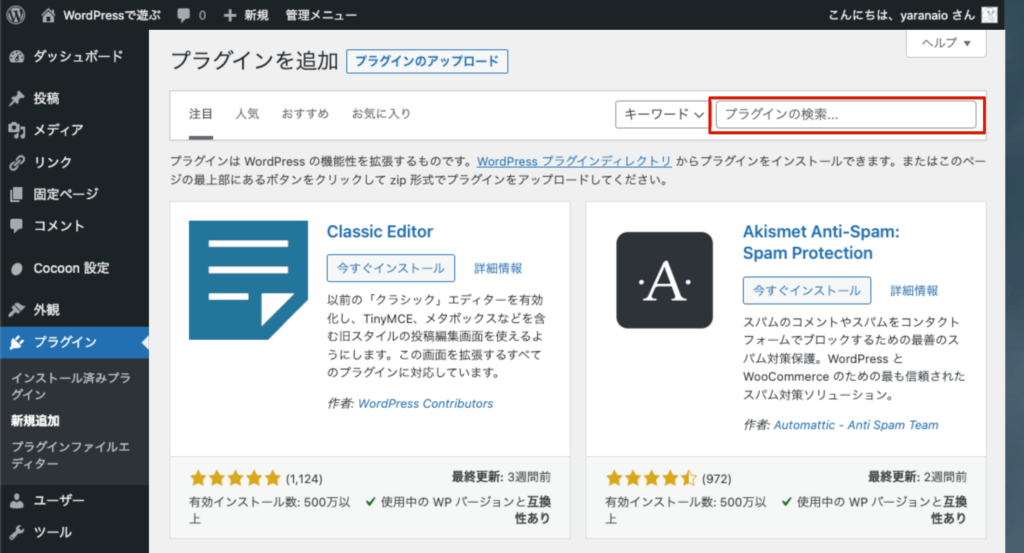
沢山のプラグインがありますので、検索欄にキーワードを入力して探します。

まずは、アップロードした画像を自動で圧縮(見た目で分からない程度に画像の質を落としファイルサイズを小さくします。)するプラグインです。
画像ファイルのサイズが小さくなれば表示も速くなりますし、レンタルサーバーの容量も圧迫しないで済みます。
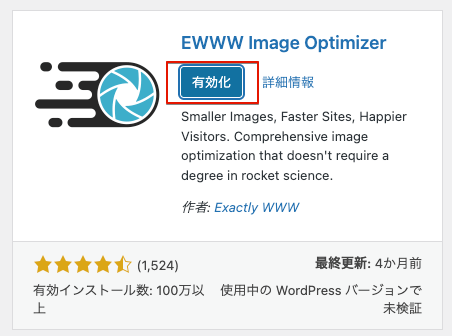
検索欄に「EWWW」と入力し、下記のプラグインを検索します。表示されましたら、「今すぐインストール」ボタンをクリックします。

インストールが完了しましたら、「有効化」ボタンをクリックします。

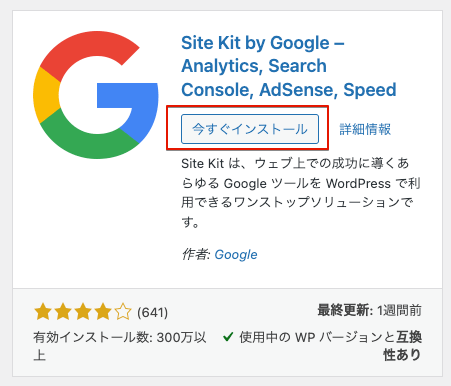
次に、Google Analiticsのプラグインをインストールします。これでサイトへのアクセス解析が簡単にできるようになります。
検索欄に「Site kit」と入力して検索します。下記のプラグインをインストール、有効化します。

2.プラグインの設定
プラグインはインストール・有効化しただけで使えるもの、設定が必要なものとがあります。
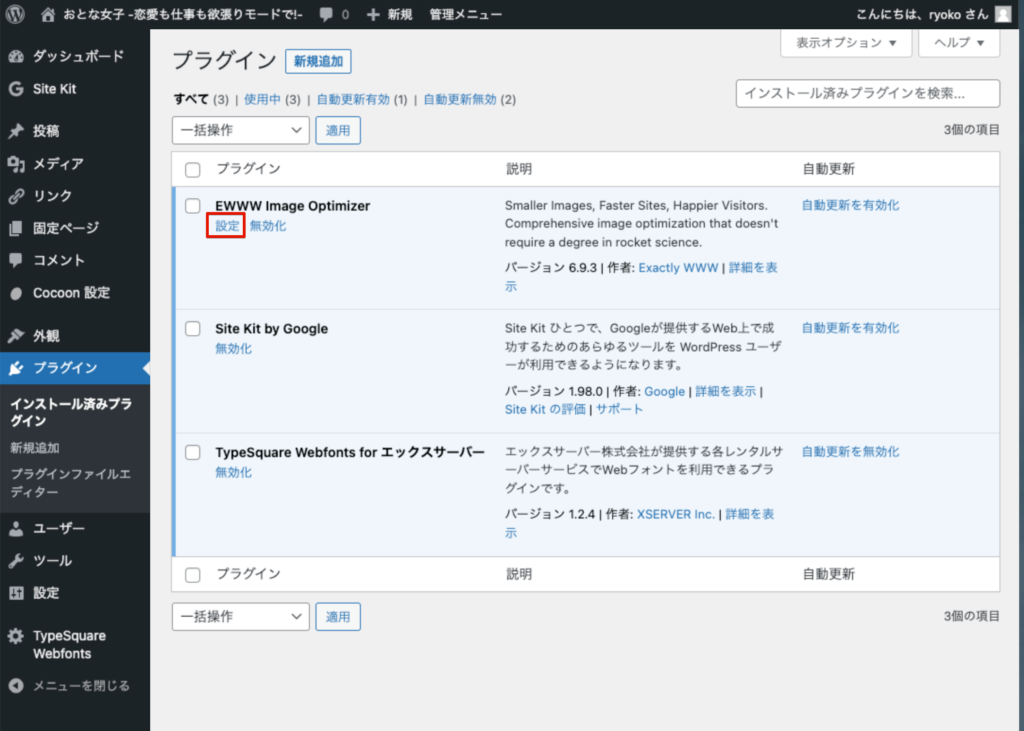
プラグイン一覧画面に「設定」リンクがあったり、WordPress管理画面の左サイドメニューにプラグイン用メニューが追加される場合もあります。
「EWWW Image Optimizer」の設定リンクをクリックします。

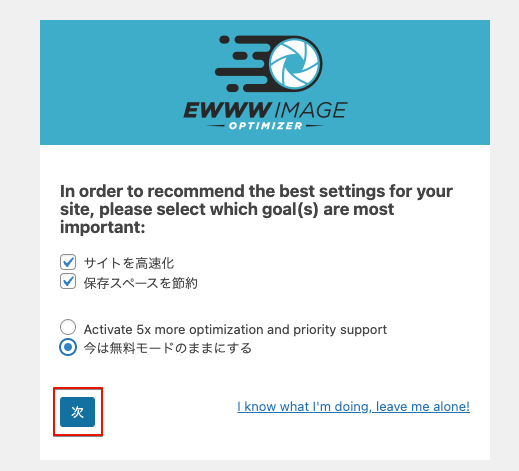
下記の画面が表示しますので、
・サイトを高速化
・保存スペースを節約
にチェックをつけ、
・今は無料モードのままにする
を選択し、「次」ボタンをクリックします。

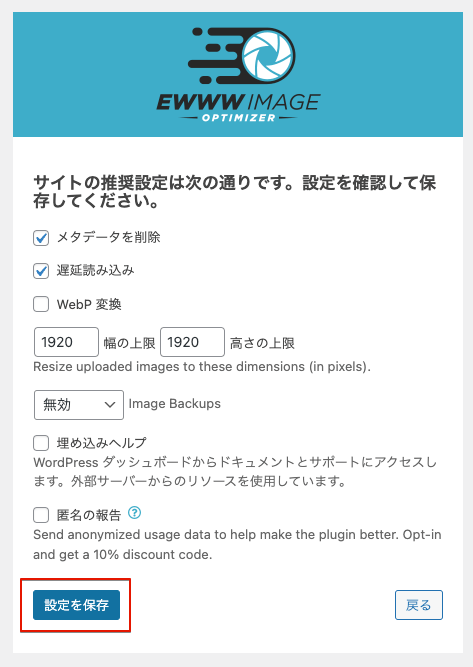
下記の画面になりますので、「設定を保存」ボタンをクリックします。

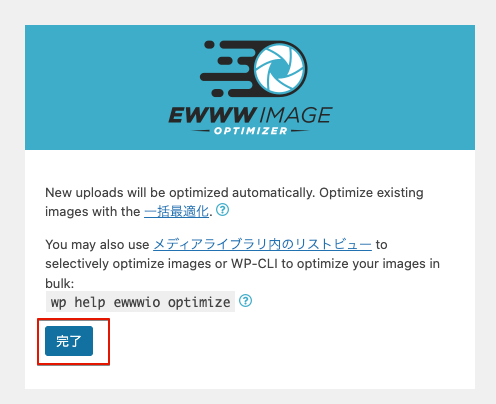
下記の画面が表示しますので、「完了」ボタンをクリックします。

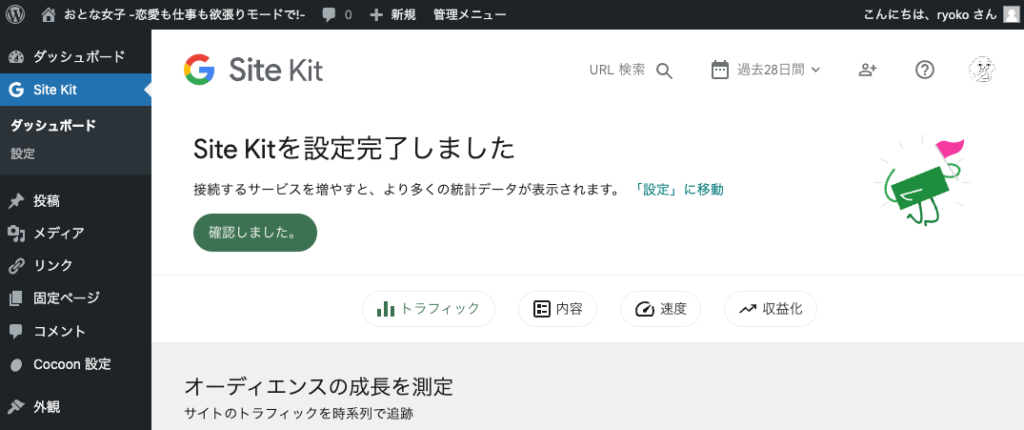
Site Kitの設定
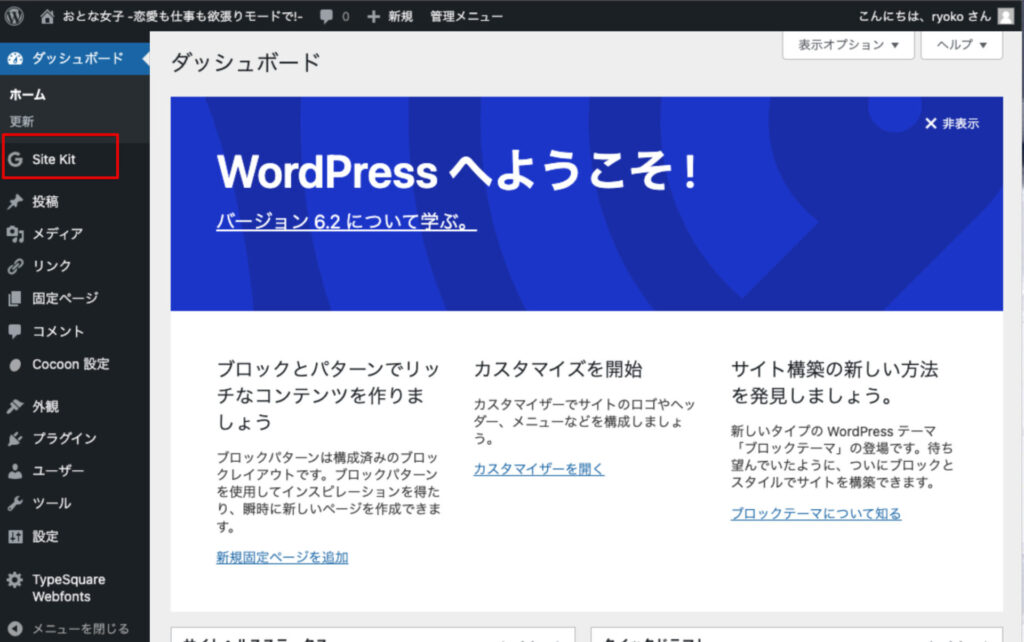
WordPress管理画面の左サイドメニューから「Site Kit」を選択します。

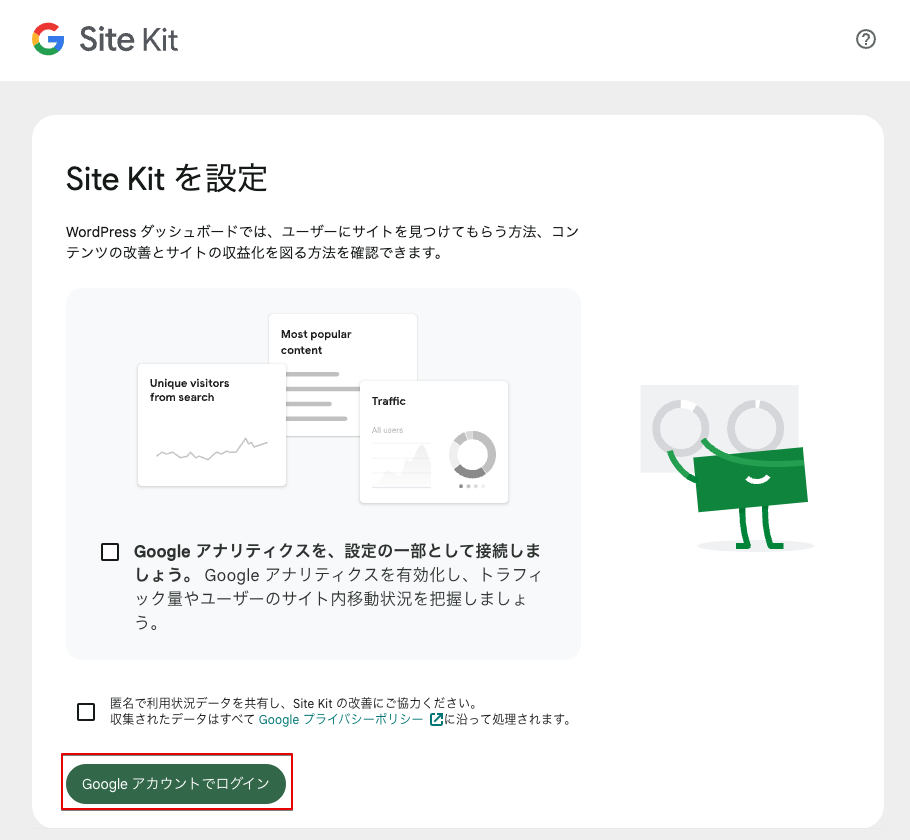
「Googleアカウントでログイン」ボタンをクリックします。

Googleへのログインとアクセス権限の許可をします。
赤ワクにチェックを入れ、「続行」ボタンをクリックします。

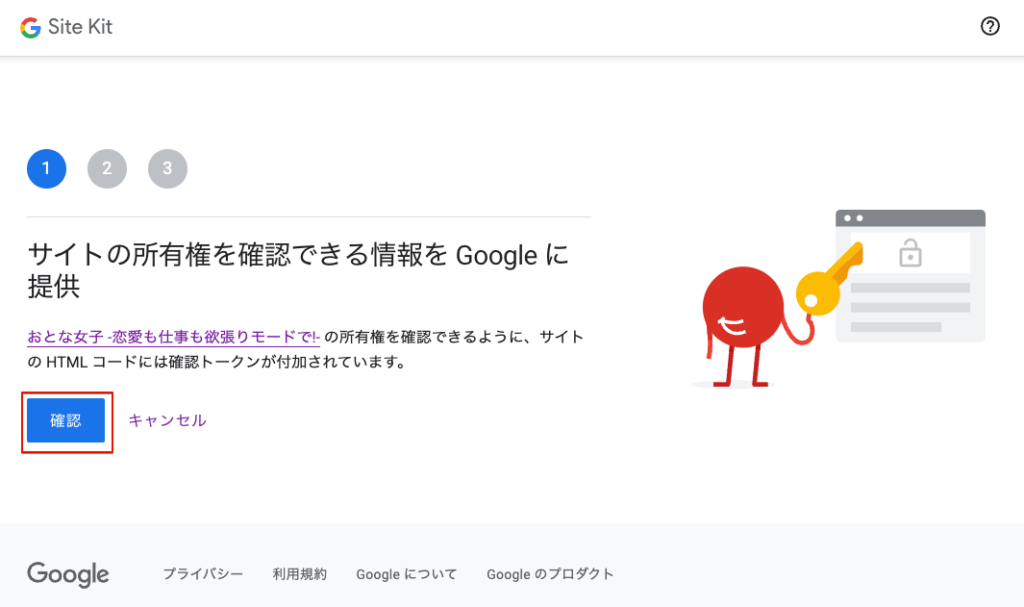
「確認ボタンをクリックします。」

「許可ボタン」をクリックします。

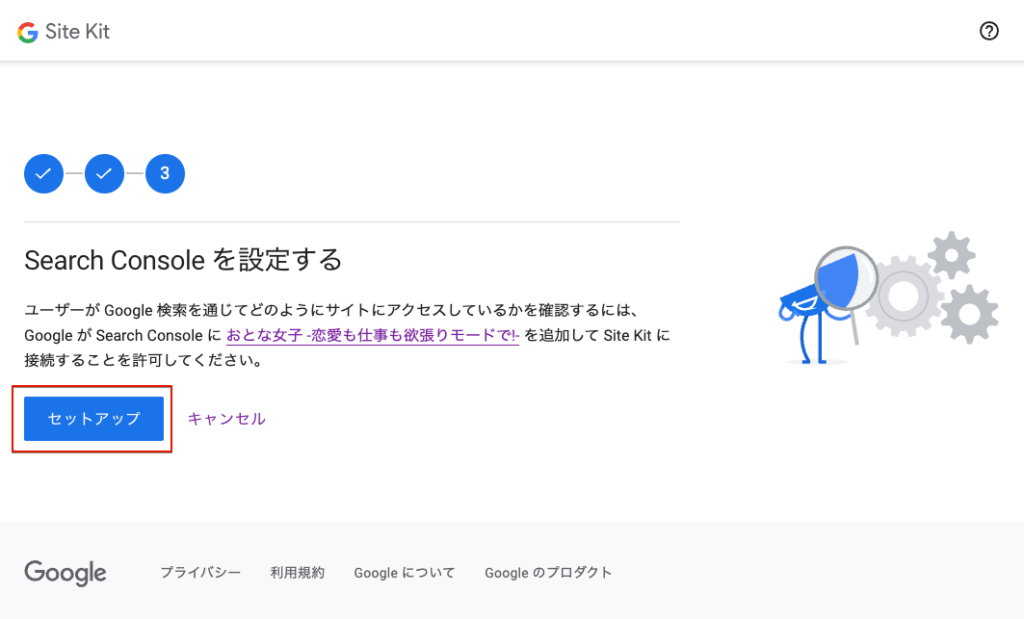
「セットアップ」ボタンをクリックします。

「ダッシュボードに移動」ボタンをクリックします。

以上で「Site Kit」の設定が完了しました。




コメント